SEGUNDO CORTE

LAS ACTIVIDADES, TALLERES DE LA GUÍA O DEMÁS QUE AQUÍ FIGUREN PUBLICADAS, SE DEBEN ENTREGAR A TRAVÉS DE LA PLATAFORMA DE TEAMS
GUIA DE APRENDIZAJE ciclo V
Descarga la guia, dibuja el mapa de la pagina 1 y realiza la actividad que allí aparece
ACTIVIDAD
Ingresa al aula virtual y responda la asignación "Lenguaje de programación" en una respuesta de texto, las preguntas que allí aparecen.
entregar actividad aqui
Curso Básico de Html, paso a paso. (cortesía youtube)
VER LOS DEMÁS VIDEOS TUTORIALES DE HTML (fuente youtube)

TEMA I
Lenguaje de programación HTML
El HTML (Hyper Text Markup Language) es el lenguaje con el que se escriben las páginas web. Es un lenguaje de hipertexto, es decir, un lenguaje que permite escribir texto de forma estructurada, y que está compuesto por etiquetas, que marcan el inicio y el fin de cada elemento del documento.
Un documento hipertexto no sólo se compone de texto, puede contener imágenes, sonido, vídeos, etc., por lo que el resultado puede considerarse como un documento multimedia.
Los documentos HTML deben tener la extensión html o htm, para que puedan ser visualizados en los navegadores (programas que permiten visualizar las páginas web). Los navegadores se encargan de interpretar el código HTML de los documentos, y de mostrar a los usuarios las páginas web resultantes del código interpretado.
El lenguaje HTML basa su filosofía de desarrollo en la diferenciación. Para añadir un elemento externo a la página (imagen, vídeo, script, entre otros.), este no se incrusta directamente en el código de la página, sino que se hace una referencia a la ubicación de dicho elemento mediante texto. De este modo, la página web contiene solamente texto mientras que recae en el navegador web (interpretador del código) la tarea de unir todos los elementos y visualizar la página final. Al ser un estándar, HTML busca ser un lenguaje que permita que cualquier página web escrita en una determinada versión, pueda ser interpretada de la misma forma (estándar) por cualquier navegador web actualizado.
Sin embargo, a lo largo de sus diferentes versiones, se han incorporado y suprimido diversas características, con el fin de hacerlo más eficiente y facilitar el desarrollo de páginas web compatibles con distintos navegadores y plataformas (PC de escritorio, portátiles, teléfonos inteligentes, tabletas, etc.) No obstante, para interpretar correctamente una nueva versión de HTML, los desarrolladores de navegadores web deben incorporar estos cambios y el usuario debe ser capaz de usar la nueva versión del navegador con los cambios incorporados. Normalmente los cambios son aplicados mediante parches de actualización automática (Firefox, Chrome) u ofreciendo una nueva versión del navegador con todos los cambios incorporados, en un sitio web de descarga oficial (Internet Explorer). Por lo que un navegador desactualizado no será capaz de interpretar correctamente una página web escrita en una versión de HTML superior a la que pueda interpretar, lo que obliga muchas veces a los desarrolladores a aplicar técnicas y cambios que permitan corregir problemas de visualización e incluso de interpretación de código HTML. Así mismo, las páginas escritas en una versión anterior de HTML deberían ser actualizadas o reescritas, lo que no siempre se cumple. Es por ello que ciertos navegadores todavía mantienen la capacidad de interpretar páginas web de versiones HTML anteriores. Por estas razones, todavía existen diferencias entre distintos navegadores y versiones al interpretar una misma página web. Fuente definición.de
DESCARGUE LA GUÍA PARA MAS INFORMACIÓN DEL TEMA Y CONDICIONES DE LA ACTIVIDAD

ACTIVIDAD
1- Del texto anterior, responda en un documento de Word de la plataforma:
A) cual es la filosofía del html.
B) que significan las letras html.
C) para que se usa el html.
D) cual es el resultado final luego de emplear html
2- Que interpreta del dibujo de la GUÍA del tema 1 del texto y escríbalo en mismo documento
3- Consulte cuantas versiones existen de html, como se llaman y cual es la diferencia
4- Consulte las ventajas de html y escríbelas
Realice la entrega por la plataforma de TEAMS

TEMA II
HTML - CARACTERÍSTICAS
HTML también es usado para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores). Por convención, archivos de formato HTML usan la extensión .htm o .html.
Pero empecemos ya con lo que nos interesa. ¿Cómo se hace una página Web? Cuando los diseñadores del WWW se hicieron esta pregunta decidieron que se debían cumplir, entre otras, las siguientes características:
- El Web tenía que ser distribuido: La información repartida en páginas no muy grandes enlazadas entre sí.
- El Web tenía que ser hipertexto y debía ser fácil navegar por él.
- Tenía que ser compatible con todo tipo de ordenadores (PCs, Macintosh, estaciones de trabajo...) y con todo tipo de sistemas operativos (Windows, MS-DOS, UNIX, MAC-OS,...).
- Debía ser dinámico: el proceso de cambiar y actualizar la información debía ser ágil y rápido.
Estas características son las que marcaron el diseño de todos los elementos del WWW incluida la programación de páginas Web. Como respuesta a todos estos requisitos se creo el lenguaje HTML (HiperText Markup Language), cuyas siglas significan "lenguaje hipertexto de marcas". Este lenguaje será el encargado de convertir un inocente archivo de texto inicial en una página web con diferentes tipos y tamaños de letra, con imágenes impactantes, animaciones sorprendentes, formularios interactivos, etc.
DESCARGUE LA GUÍA PARA MAS INFORMACIÓN DEL TEMA Y CONDICIONES DE LA ACTIVIDAD

ACTIVIDAD
1. Explique qué entiende por cada una de las características del html
2. Cuál es la idea central del ultimo párrafo de la GUÍA en el tema 2
3. Que interpreta de las imágenes de la GUÍA en el tema 2
4. Consulte las etiquetas para las letras o texto en html
5. complemente las diapositivas que realizo en la ultima actividad del periodo anterior, el corte 1
Realice la entrega por la plataforma de TEAMS

TEMA III
ESTRUCTURA BASICA DE HTML
Una estructura HTML se empieza con la etiqueta <html> y acaba con </html>. Todo lo que esté en medio será la página web. Dentro de <html></html> se encuentran 2 partes diferenciadas.
La primera <head></head> es la cabecera de la página. Aquí irán cierta información que no es directamente el contenido de la página. Aquí se pone el título de la página, los metadatos, estilos. La primera que se suele estudiar es <title></title>, que indica el título de la página (lo que el navegador pone en la parte superior izquierda).
La segunda parte es <body></body>. Aquí va propiamente el contenido de la página: fotos, párrafos, formularios, etc. Por ejemplo, siguiendo con el ejemplo de la página anterior, el siguiente código, podemos cambiar el título de la página
HTML es un lenguaje de etiquetado, basado en el metalenguaje SGML. Como cualquier otro lenguaje formal, HTML está definido por una gramática en los niveles de:
• Sintaxis: reglas de buena formación: <etiqueta>... </etiqueta> ; <etiqueta atributo:"valor">; etc.
• Léxico: conjunto de símbolos: head, body, div, hn, p, ol, address, etc.
• Semántica: interpretación de las construcciones (navegadores, procesadores)

ejemplo :
<html>
<head>
<title>Mi primera pagina 1.1</title>
</head>
<body>
las etiquetas que se irán aprendido y manejando hasta ahora son las que forman la estructura básica de un documento html, también iremos aprendido a
comentar nuestras páginas con las etiquetas
</body>
</html>
DESCARGUE LA GUÍA PARA MAS INFORMACIÓN DEL TEMA Y CONDICIONES DE LA ACTIVIDAD

ACTIVIDAD
1. Consulte aquí en la pagina mas abajo y elabore en power point de la plataforma:
A) que es una etiqueta en html.
B) que es un valor y un tributo en html.
C) como se abre una etiqueta Y como se cierra una etiqueta en html.
D) consulte que son colores con valor hexadecimal y pegue o dibuje con colores 100 colores con
valor hexadecimal.
E) que es un editor en html y dos ejemplos con su logo o icono.
F) que es un navegador para html y tres ejemplos con su logo o icono
(cada punto en una diapositiva)
2. En un documento de word de la plataforma, responda en que se relaciona el tema dos del corte anterior y estos tres temas de este corte
3. En el bloc de notas del computador trascribe al pie de la letra el texto del ejemplo y guarde el archivo
4. Realice la exposición de las diapositivas que hizo en el cuaderno o power point de los tres temas de la GUÍA . Por medio de su
celular en video mínimo 8 minutos
5. En otro bloc de notas del computador con la misma estructura del ejercicio anterior; cambie la frase que esta en medio del <title> por la siguiente frase “mi vida en 200
palabras” y en el contenido, o sea body, escriba en 201 palabras acerca de su vida
Realice la entrega por la plataforma de TEAMS

TEMA IV
ETIQUETAS y COMO GUARDAR HTML
Las etiquetas o marcas delimitan cada uno de los elementos que componen un documento HTML. Existen dos tipos de etiquetas, la de comienzo de elemento y la de fin o cierre de elemento.
La etiqueta de comienzo está delimitada por los caracteres < y >. Está compuesta por el identificador o nombre de la etiqueta, y puede contener una serie de atributos opcionales que permiten añadir ciertas propiedades. Su sintaxis es: <identificador atributo1 atributo2 ...>
Los atributos de la etiqueta de comienzo siguen una sintaxis predefinida y pueden tomar cualquier valor propio del usuario, o valores HTML predefinidos.
La etiqueta de final está delimitada por los caracteres<y>. Está compuesta por el identificador o nombre de la etiqueta, y no contiene atributos.
Su sintaxis es: </identificador>
Cada uno de los elementos de la página se encontrará entre una etiqueta de comienzo y su correspondiente etiqueta de cierre, a excepción de algunos elementos que no necesitan etiqueta de cierre. También es posible anidar etiquetas, es decir, insertar etiquetas entre otras etiquetas de comienzo y de cierre.
A continuación tenemos un ejemplo en el que tenemos la etiqueta <font..>
<html>
<head>
<title>Mi primera pagina 1.1</title>
</head>
<body>
<font color="#993366" size="4" face="Comic Sans MS, Arial, MS Sans Serif">Bienvenidos a www.aulaclic.com</font>
</body>
</html>
Este código daría como resultado el siguiente texto:
Bienvenidos a www.aulaclic.com
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
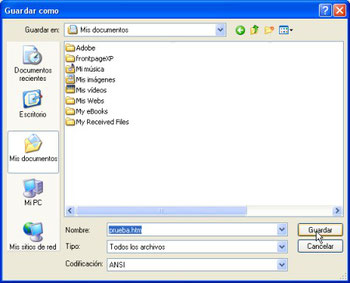
GUARDAR LOS DOCUMENTO EN formato HTML, Realiza el siguiente procedimiento:
En el Bloc de Notas de Windows mediante: Inicio > Todos los programas > Accesorios > Bloc de Notas... sigue los pasos de la GUÍA
DESCARGUE LA GUÍA PARA MAS INFORMACIÓN DEL TEMA Y CONDICIONES DE LA ACTIVIDAD

ACTIVIDAD
1. De la actividad anterior, Realice los puntos 3 y 5 nuevamente y siga los pasos de como guardar en html
2. Lea los temas de Imágenes, Colores y demás en HTML que hay a continuación de ésta actividad y desarrolle los ejercicios
Realice la entrega por la plataforma de TEAMS
TEMAS Y EJERCICIOS EN HTML
COLORES EN HTML

Los colores en HTML se representan mediante un número hexadecimal.
Un número hexadecimal se diferencia de un número decimal en que no sólo puede tomar valores del 0 al 9, sino que puede tomar hasta dieciséis valores distintos, que van del 0 al 9, y de la A a la F.
Cada color estará representado por un grupo de seis dígitos en hexadecimal, precedidos por una almohadilla, como por ejemplo #FFFFFF.
Existen 216 colores seguros para web. Éstos son los colores que se muestran de la misma forma en Microsoft Internet Explorer y en Netscape Navigator, tanto en Windows como en Macintosh.
También podemos personalizar nuestros propios colores, modificando los valores de cada uno de los dígitos que forman parte del número hexadecimal.
A continuación se muestran los 216 colores seguros para web, para que puedas consultarlos cuando lo necesites. AQUÍ
ACTIVIDAD
Descargue la hoja de ejercicios y realice el ejercicio 3
IMAGENES EN HTML

Todas las páginas web acostumbran a tener un cierto número de imágenes, que permiten mejorar su apariencia, o dotarla de una mayor información visual.
Para insertar una imagen es necesario insertar la etiqueta <img>. Dicha etiqueta no necesita etiqueta de cierre.
ACTIVIDAD
De la hoja de ejercicios, elabore el ejercicio 2 y 3 aplicando la etiqueta <img>

CURSO BÁSICO DE BASES DE DATOS EN HTML
Cursos de Informatica totalmente gratis. Manuales de calidad
con videotutoriales
AULACLIC es la primera web sobre Cursos de Informática gratis en español según los principales buscadores de Internet: Google, Yahoo y Bing de Microsoft. Aparecer en la primera posición en un buscador es un indicador fiable sobre la calidad de un sitio web.
| Cómo utilizar este curso. |
|
1. Introducción a HTML 2. Estructura de una página 3. El texto 4. Hiperenlaces 5. Imágenes |
11. JavaScript |